A popup ablak kétélű fegyver. Attól függően, hogyan használod, gyümölcsözően építheted vele az email listádat, több vásárlót, magasabb kosárértéket generálhatsz, ugyanakkor, ha nem figyelsz meg is vághatod magadat vele. Éppen ezért joggal ódzkodnak sokan a pop up ablakok alkalmazásától. Félnek, hogy csak elriasztják vele a látogatókat. Pedig nem félni kell, hanem megfelelően alkalmazni őket. Ez a cikk azt fogja megmutatni neked, hogyan tudod ezt megtenni.
Mielőtt tovább mennénk, fektessük le az alapokat. Mi az a pop up?
Mi az a popup ablak? A popup jelentése
Ha nagyon szét akarjuk boncolni, akkor a „pop” angol ige jelentése „pukkanás, eldurranás”. Az „up” kiegészítőt mögé téve a „pop up” jelentése „felugrik”. Illetve a „popup” jelentése lehet még „váratlan” is. Ezek a jelentések pedig mind remekül utalnak arra, ahogyan funkcionál a popup ablak.
Mivel a „popup” kifejezés eredetileg a „pop up” kétszavas kifejezésből ered, ezért írják még mind a mai napig „pop up”-ként vagy félig összeolvadva, kötőjelet alkamazva „pop-up”-ként, továbbá ahogy eddig én is használtam a legtöbbször, abszolút leegyszerűsítve „popup”-ként.
Bárhogyan is látod majd leírva bárhol, mindegyik abszolút ugyanazt jelenti.
A továbbiakban én is vegyesen fogom használni ezen kifejezéseket, valamint ezek magyar megfelelőit (lásd lejjebb.)
Nos, megvan már az, hogy a popup jelentése. De mi az a popup ablak pontosan?
Mi az a popup ablak? Popoup ablak jelentése
Kezdjük azzal, hogy a „popup ablak”, a „pop-up ablak”, „pop up ablak”, vagy egyszerűen „pop up”, „pop-up” vagy szimplán csak popup, ezek mind-mind teljesen ugyanarra a dologra szolgáló megnevezések.
Ahogyan az angol kifejezésből magyara fordított megfogalmazások – „felugró ablak”, „előugró ablak” – is mind ugyanazt jelentik.
De mit is?
A popup ablak (felugró ablak) az egy olyan kis ablak a számítógép képernyőjén, amely hirtelen felugrik vagy megjelenik egy weboldalon vagy szoftverben, általában más tartalom vagy tevékenység előtt. A popupot általában reklámok, feliratkozások, értesítések vagy további információk megjelenítésére használják.
A pop-up ablakok gyakran azért keltenek különös figyelmet vagy zavarhatják a felhasználót, mert előugrók és általában az eredeti tartalom elé helyezkednek el. A céljuk általában az, hogy felhívják a figyelmet valamire, vagy hogy további információkat vagy cselekvéseket kérjenek a felhasználótól.
Emiatt sokszor használják landing oldalaknál is.
Fontos megjegyezni, hogy míg néhány popup hasznos vagy fontos információval szolgálhat, sokan zavaróak lehetnek, különösen akkor, ha túl sok van belőlük, vagy ha nem kívánt reklámokat jelenítenek meg. Emiatt a webböngészők és bizonyos szoftverek gyakran tartalmaznak beépített pop-up blokkoló funkciókat, amelyek megakadályozzák a felugró ablakok megjelenését vagy szűrik azokat.
Vélemények és tények a popup ablakokról
A popup ablakokat a legtöbb felhasználó nem szereti, mivel így vagy úgy, de megszakítják őket a kis böngésző tevékenységükben.
A marketing szakértők körében megoszló véleményekkel találkozhatunk. Azonban végső soron ők is egyet értenek abban, hogy a helytelenül használt, tolakodó felugró ablakok rossz felhasználói élményt okoznak. Ami pedig végső soron a bevétel csökkenéséhez vezet.
Ugyanakkor rengeteg honlap használja továbbra is ezeket az előugró albakokat.
Miért?
Mert a tények – a fentiek ellenére is – azt bizonyítják, hogy a pop up ablakok növelik a konverziót.
A sumo.com 1 754 957 675 pop-upot vizsgált meg, és a következő tényekre jutott:
- A felugró ablakok konverziós aránya átlagban meghaladta a 3%-ot (3,09%).
- A jobban teljesítő popupok pedig több mint 9%-os konverziós arányt is elértek (9,28%).
- A legjobb néhány pop up pedig 50,2%-os konverziós aránnyal büszkélkedhetett!
- A felugró ablakok konverziós aránya fordítottan arányos a honlap látogatottságával. (Tehát minél többen látogatják weboldaladat, összességében annál kisebb konverziós arányra számíts.)
Vagyis a popupoknak szemmel láthatóan van létjogosultsága a weboldal marketingjében.
Milyen pszichológia áll mögötte, ami miatt ilyen jól működnek felugró ablakok?
A legtöbb weboldalon – de főleg a webáruházak esetében – a látogató rengeteg CTA-val találja szembe magát. Webshopok esetén ott egy halom „Kosárba” gomb egy halom termékkel.
A bőség zavara miatt az emberek ilyenkor sokszor inkább nem is vesznek semmit. Ahogyan ezt az alábbi lekvár teszt is hűen alátámasztja.
Azonban ebben a zavart és túlzsúfolt felületen megjelenő előugró ablak csupán egyetlen egy (vagy esetleg kettő) lehetőséget kínál fel, amiből már sokkal könnyebb választania a látogatónak, és éppen emiatt hamarabb meg is teszi.
Milyen a rossz pop up ablak?
Avagy miért ódzkodnak sokan a felugró ablakok használatától?
Ha 4 pontban kellene választ adnom a fenti kérdésre, akkor azt mondanám, hogy
- rossz időben,
- rossz helyen,
- rossz tartalommal,
- rossz személynek,
jelenik meg.
Rossz időben megjelenő pop-up ablakok
Az a felugró ablak, ami rögtön a weboldalra érkezéskor (vagy akár max. pár másodperc múlva) megjelenik visszatetszést vált ki a felhasználóban. Ami pedig taszítja a látogatót, ami pedig ahhoz vezet, hogy kevesebb lesz a bevételed.
Gondolj csak bele! Látsz mondjuk egy hirdetést Facebookon. Érdekel a téma, felkeltette az érdeklődésedet. Rákattintasz. Látod, ahogy szépen pár másodperc alatt betölt az oldal. „Betöltött. Szupert! Kezdhetem böngészni, olvasni. Lássuk akkor, mi is van itt…” – A másodperc törtrésze alatt futnák át fejedben ezek a gondolatok. És akkor rögtön akkor, amikor el szeretnél kezdeni böngészni a pofádba tolnak egy hirdetést, hogy most 50%-os kedvezmény! Egy olyan termékre, ami téged perpillanat nagyon rohadtul nem érdekel. Te nem ezért jöttél ide. Hát nem állatira idegesítő?
A legtöbb felhasználó kapásból bezárja ezt az előugró ablakot– meg se pislantja, mi van rajta – és utána elkezd böngészni.
Ezzel egyrészt teljességgel értelmét veszti maga a pop up. A látogató – bár maradt, és elkezdett böngészni – már egy fokkal negatívabb hangulatban fogja megtekinteni oldalunkat, mivel épp az imént ingerelte fel az egyik popupunk.
Ne használj azonnali betöltődéskor megjelenő popupot!
Rossz helyen megjelenő popup ablak
A pop-up ablakoknak számos fajtája létezik. Ezt fentebb már részleteztük.
Ezek közül legrosszabb – illetve legmegfontoltabban használandó – az a teljes képernyőt betakaró pop-up.
Míg az összes többi felugró ablak esetében az történik, hogy – bár megjelent egy zavaró tényező, kicsit kevesebbet lehet látni a weboldal tartalmából, de – továbbra is lehet azért böngészni mellette, illetve ilyenkor bárhova kattint a felhasználó a pop upon kívül a képernyőre, a popup bezáródik.
A teljes oldalt betöltő előugró ablakok esetében azonban nincs erre lehetőség. Egyetlen egy lehetősége van a felhasználónak. Az pedig a felugró ablak jobb felső sarkában lévő X – a jobbik esetben.
De bárhonnan is nézzük, ez élesen elvesz az előugró ablak bezárási lehetőségei közül, illetve amíg nem zárom be, addig tutira nem fogom tudni folytatni a böngészést semmilyen formában sem.
Ezért nem ajánlom a teljes oldalt kitöltő pop up használatát. Hacsak nem… erről majd később fogunk beszélgetni.
Rossz tartalommal megjelenő pop-up ablak
Számos lehetőségünk van ahhoz, hogy tartalmi szegmentálást végezzünk az előugró ablakokkal.
Ahhoz, hogy igazán hatékonyan tudd kihasználni a popupok nyújtotta előnyöket, mindenképpen érdemes megkülönböztetned legalább a friss, „szűz”, látogatókat, illetve a már előre bemelegítetteket, és mindegyiknek a neki megfelelő – az ő szintjéhez illő – ajánlatot megjeleníteni.
De attól függően, hogy a látogató hol tart a vásárlási folyamatban, illetve értékesítési tölcsérben több csoportot is létre lehet hozni.
Manapság már léteznek a dinamikus üzenetek, amelyekkel akár ország alapján is különféle üzeneteket tudsz megjeleníteni. Ezt tudja az OptiMonk popupja.
Rossz személynek megjelenő pop up albak
Az egyik legrosszabb, amit egy marketing eszközzel tenni lehet, hogy célközönségünk minden egyes tagjának ugyanabban a formában, ugyanazzal az üzenettel van megjelenítve.
Megannyi szempont alapján lehet szegmentálni a honlap látogatókat, és aszerint a megfelelő felugró ablakot megjeleníteni nekik.
- elkötelezettség alapján
- megtekintett oldalak száma alapján
- oldalon eltöltött idő alapján
- új, vagy visszatérő látogató-e
- járt-e már bizonyos aloldalakon
- ország alapján
- forgalmi forrás alapján (Facebook hirdetésből, hírlevélből vagy Google keresőből érkezett-e)
- kosárérték alapján
- kampány alapján (csak azoknak jelenik meg, akik valamilyen módon részt vettek egy adott, korábbi kampányban)
- név alapján
- jelentkezés alapján (az éppen futó kampányba már jelentkezetteket ki lehet zárni a kampányból)
Ennyire brutál részletes célzási lehetőséget jelenlegi ismereteim szerint csak az OptiMonk popupja tud, úgyhogy emiatt tényleg igazán meleg szívvel tudom ajánlani. Ha a legtöbbet szeretnéd kihozni a felugró ablakaidból, akkor ők a te embereid.
A pop-upok fajtái
Működésbe lépési feltétel szerint csoportosítva
Exit pop-up / Exit intent pop-up
Az exit pop-up / exit intent popup / kilépő felugró ablak az egyik leggyakoribb és egyben egyik legkönnyebben jól használható felugró ablak.
Mi az intent jelentése?
Az „intent” jelentése magyarul „szándék”. Az exit intent popup esetében az „intent” arra utal, hogy a felhasználó elhagyja vagy bezárja az adott weboldalt vagy alkalmazást, vagy legalábbis erre készül éppen, tehát ez a szándéka.

Miért annyira hatékony az exit popup?
Azért, mert ez csak akkor jelenik meg, amikor a felhasználó már elhagyni készül az oldalt.
Egészen pontosan a következők szerint működik.
Az exit intent popup a háttérben várakozik, és figyeli az egér kurzor mozgását. A webböngészőben van ugye maga weboldal, amit éppen böngészik a látogató. Ez a böngészőből elfoglal egy bizonyos területet (természetesen a legnagyobb területet). Efölött vannak a böngésző eszközei (könyvjelzők, böngésző címsor, beállítási lehetőségek stb.) Amikor a felhasználó lehúzza a kurzort a weboldalról a böngésző eszköztárára, akkor az exit poup érzékeli ezt, és ekkor megjelenik a felhasználó előtt.
Az exit intent popup ablakokat gyakran használják azért, hogy visszatartsák a felhasználót a kilépéstől, és további akciókat hozzanak létre. Ezek az ablakok általában ajánlatokat, kedvezményeket, feliratkozási lehetőségeket vagy más olyan tartalmakat tartalmaznak, amelyek felkeltik a felhasználó érdeklődését és ösztönzik arra, hogy maradjon vagy visszatérjen az oldalra.
Igazából ajánlom mindenkinek a használatát. Ezzel a fajta előugró ablakkal nehéz elrontani a dolgokat, mivel csak akkor mutatod meg, amikor a felhasználó megnézett már mindent, amit meg akart, nem fogod feleslegesen zavarni őt.
Görgetésre megjelenő pop-up
A görgetésre megjelenő felugró ablak kiváló promóciós eszköz lehet például blog oldalakon.

Lényege, hogy megadsz neki egy bizonyos százalékot – a példa kedvéért ez most legyen 40% –, a pop up minden oldalbetöltésnél megvizsgálja az oldal hosszúságát, és amikor a felhasználó legördít a megadott értékik – a példánál maradva az oldal magasságának 40%-áig – akkor fog megjelenni ez a felugró ablak.
Ez azért jó, mert nem azonnal zavarjuk meg a tartalomfogyasztásban, hanem először megvizsgáljuk, hogy mennyire komoly látogató. Ha elolvassa az oldal 40%-át, akkor feltételezhetjük, hogy érdekli a téma, ezért nyugodtan megjeleníthetünk egy releváns hirdetést ezen a ponton.
Ez a logika azonban csak akkor állná meg teljesen a helyét, hogyha az emberek nem szkennelve olvasnának. Pedig megteszik…
Mit jelent, hogy az emberek szkennelve olvasnak?
Azt jelenti, hogy nem olvassák végig a teljes oldalt, hanem csak végig görgetnek rajta, és ami éppen megragadja a tekintetüket (cím, kép, kiemelés), csak azt a részt olvassák el egy kicsit jobban.
Időalapú pop-up
Éppen ezért az időalapú felugró ablak egy jobb választás ebben a mai, „szkennelős” világban.

Hiszen amíg a görgetésre megjelenő pop up megjelenik akkor is, ha a felhasználó azonnal az oldal aljára görget – holott lehet, hogy nem is igazán érdekli a téma – addig az időalapú előugró ablak az oldalon eltöltött bizonyos idő után jelenik meg. Ez jellemzően 5 másodperc és 5 perc között szokott lenni. Személy szerint még mindig inkább a minimum 30 másodpercet javaslom.
- Ha igazán érdekli a téma, akkor úgyis ott lesz az oldalon 30 másoderpcet, és – mivel ennyire érdekli, hogy már fél percet is ott töltött, ezért nem fogjuk zavarni az ajánlatunkkal.
- Ha alapvetően érdekli a téma, de nem annyira, hogy fél percet elidőzzön, azon az egy aloldalon, de mondjuk körülnézne még a honlap többi aloldalán, akkor nem érdekli annyira a téma. Ebben az esetben viszont csak megzavarjuk, felidegesítjük egy 10 mp-nél felugró popuppal.
- Ha egyáltalán nem érdekli a téma, és szinte azonnal elmegy, akkor pedig kár lenne bele a próbálkozás is.
Kattintásra megjelenő pop-up
Ezt a felugró ablak típust tipikusan a hírlevél feliratkozók gyűjtése során szokás használni. Persze egyéb megoldásokban is sokszor előfordul. Ez az, amikor rákattintasz egy gombra, és egy megjelenő pop up ablakban például meg tudod adni az email adataidat.

Természetesen ez a legkevésbé – sőt egyáltalán nem – idegesítő felugró ablak fajta, hiszen itt az ember konkrétan várja, hogy történjen valami, ha rákattint arra a gombra.
Ezt teljesen nyugodt szívvel használhatod bármikor, bárhol.
Utóajánlat
Létezik egy ilyen is. Még anno az Unas webshopnál találkoztam vele. Máshol nem, bár megmondom őszintén, nem is kerestem kifejezetten utána, hogy például, hogy WordPress WooCoomerce-hez mennyire, hogyan megoldható.
Lényege, hogy a popup a megrendelés utáni képernyőn jelenik meg. Így a vásárló csak a megrendelés leadása után találkozik az ajánlattal (amely egyébként kapcsolódik a megrendelt termékhez), és ezért a felugró ablak semmilyen hatással sem lesz a vásárlásra (jellemzően inkább negatív, esetleg semleges hatásuk szokott lenni). Innen a popupból egyetlen kattintással a kosarába teheti a vásárló a kínált terméket.
Elhelyezkedés szerint csoportosítva
Az oldal közepén elhelyezkedő felugró ablak
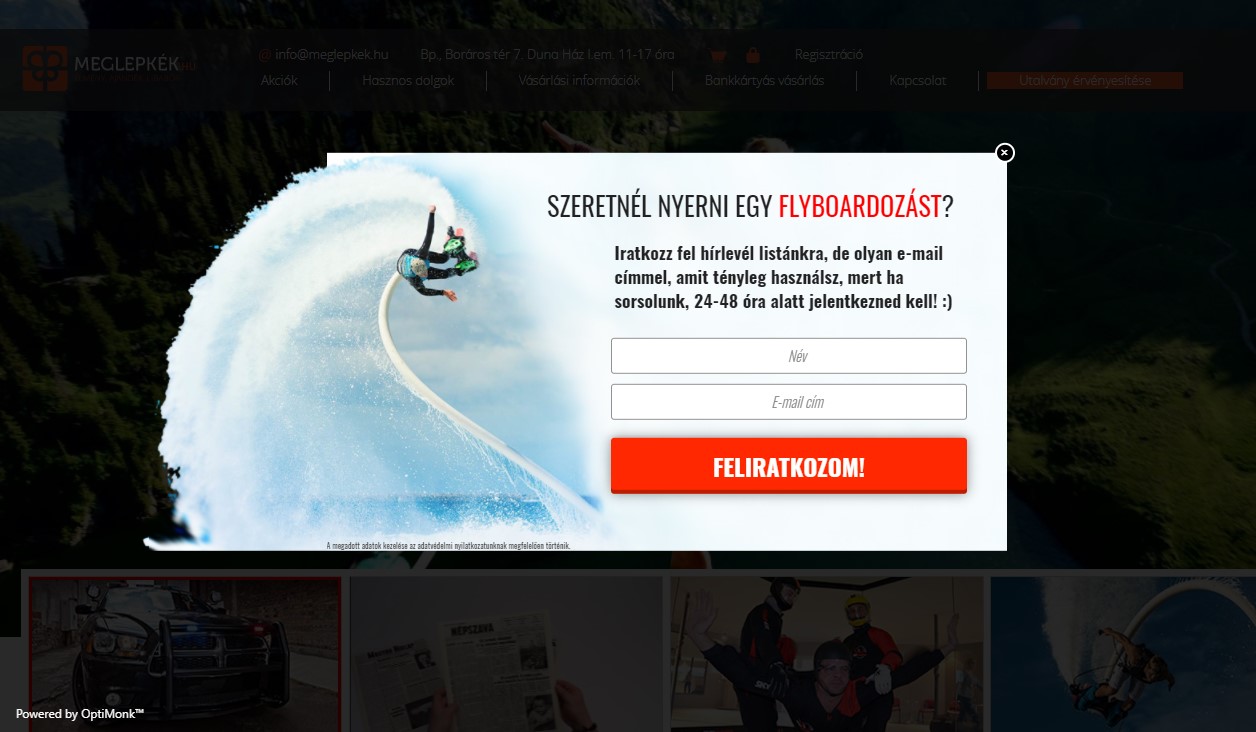
A popup ablakok között ez a leggyakoribb. Ezzel bizonyára te magad is találkoztál már. Jellemzően a képernyő felét-kétharmadát foglalja el széltében és hosszában is.
Előnye, hogy ha a pop up ablakon kívül bárhova kattint a felhasználó, akkor az előugró ablak bezáródik.
Hogy ez miért előnyös? Azért, mert sokkal kevésbé irritálja a látogatót, és emiatt sokkal szívesebben fog maradni a honlapodon tovább.
Pontosan emiatt sokkal inkább ajánlott használni, mint a soron következő, teljes képernyőt betakaró felugró ablakot.
Teljes képernyőt betakaró pop-up
Miért nem annyira ajánlott ennek a popupnak a használata?
Pontosan azért, amiért a nevét is kapta. Mivel betakarja a teljes képernyőt. Így teljességgel esélytelen a felhasználó számára, hogy a bezárás gombon kívül bármi mással el tudja tüntetni ezt a felugró ablakot, hogy aztán nyugodtan böngészhessen tovább.
Ez pedig annyira irritáló ><
Képernyő alján lévő felugró ablak
Szintén nagyon gyakori popup a képernyő alján egy teljes képernyő szélességű csíkban/dobozban, esetleg a képernyő bal vagy jobb sarkában megjelenő doboz.
Ezzel is biztos, hogy találkoztál, legfőképp a GDPR bevezetése óta, amikor is mindenki számára kötelezővé vált egyértelműen és feltűnően tájékoztatni a felhasználóit arról, hogy adatokat kezelünk a weboldalon.
Én személy szerint magánszemélyként azóta is mindig hülyét kapok ezektől az ablakoktól, főleg mobilon. De hát a törvény az törvény…
Szóval ezek a popupok jellemzően a képernyő alján helyezkednek el, és a GDPR-os süti tájékoztatókon kívül éppen aktuális akciók megjelenítésére kiválóan lehet alkalmazni.
Nagyszerű előnyük, hogy még kevésbé zavaróak, mint az oldal közepén elhelyezett előugró ablakok. Sőt, szinte egyáltalán nem zavarják a böngészést… khm… khm… legalábbis asztali számítógépen. Mobilon viszont már annál inkább. Csak úgy zárják be a felhasználók mobilon az összes felugró ablakodat egy szempillantás alatt, mint a szél. Tehát jól gondold meg kétszer is, hogy mobilon is szeretnéd-e alkalmazni ezeket.
Most maradjunk az asztali használatnál. Ott tényleg nem látványos, vígan elvan ez a kis popup a képernyő aljában, csücskében, amíg a látogató nyugodt szívvel tudja böngészni a honlapodat, és megnézni mindent, amit csak szeretne. Közben azonban végig ott virít a (nem is annyira) periférikus látómezőjében ez a pop-up. Egészen addig, amíg be nem zárja.
Használata maximálisan ajánlott.
Képernyő tetején lévő popup ablak
Igazság szerint egy borzasztóan hasonló az előző felugró ablakhoz. Sőt egy az egyben ugyanaz, csak éppenséggel nem a képernyő alján, hanem a képernyő tetején van elhelyezve.
Jellemzően egy vékony csík szokott lenni, és a nagyon „forró” ajánlatokhoz használják.
- „70%-os árkedvezmény csak ma!”
- „Ez az ajánlat még 00:25:32 ideig él.” (és megy a visszaszámláló)
- „Már csak 2 jegy maradt.”
Ez a pop-up nem is annyira felugró ablak általában. Általában nem egy bizonyos idő után jelenik meg, hanem már a kezdetektől fogva ott van. Sokszor bezárni sem lehet.
De mivel annyira vékony, ez a „popup” szintén nem annyira szokta zavarni a felhasználókat. Még mobilon sem.
Az „Utójánlat” kategóriába tartozó előugró ablakot leszámítva az összes fenti pop-upot (mind működésbe lépési feltétel, mind elhelyezkedés tekintetében) könnyedén meg tudod valósítani Elementorral.
4. Milyen célokhoz használhatod hatékonyan a pop-upokat?
Ajánlat hirdetése
Aktuális ajánlatod promótálásának kiváló eszközei lehetnek a felugró ablakok. Ehhez első sorban az oldal középen elhelyezkedő, illetve a képernyő alján vagy sarkában lévő popupok ajánlottak. Ez lehet árakció (ritkán ajánlom), vagy mondjuk, hogy a héten minden bicikli mellé ajándék bukósisakot adsz. Tehát egy ajándék.
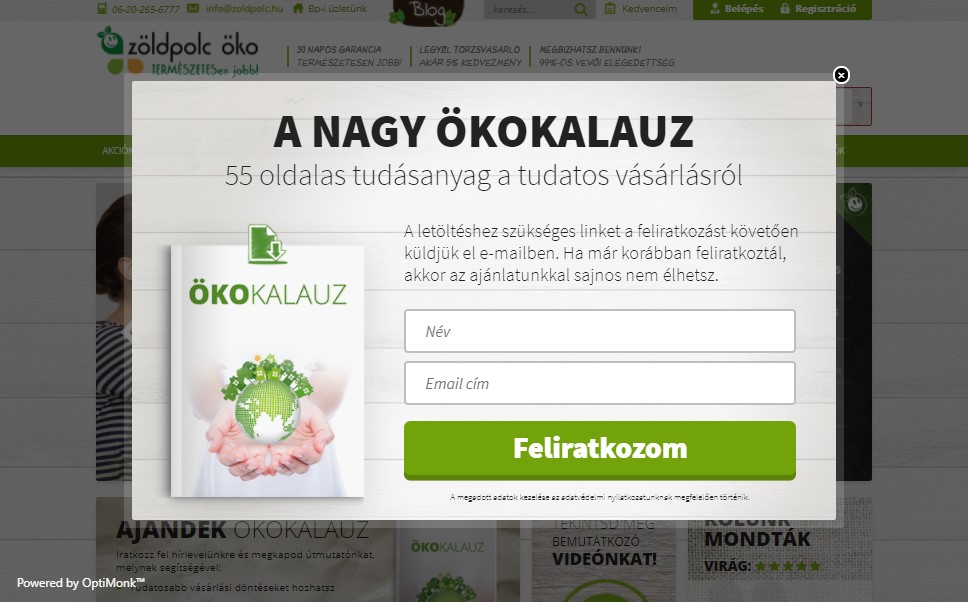
Email lista építése
A pop-up kiválóan alkalmas a hírlevél listád építésére. Használhatod oldal közepén (ügyelj, hogy ne legyen túl rövid az időzítés, ha idő alapú a popupod), az oldal alján, használhatsz exit popupot is.
Illetve hírlevél listára történő feliratásnál gyakran használatos a kattintásra megjelenő előugró ablak. Amikor is az ún. opt-in oldalon nem látszódik egyből az űrlap, hanem csak egy gomb, és erre rákattintva ugrik elő egy popup, ami tartalmazza az adatok bekéréséhez szükséges mezőket.
Az opt-in oldal az az oldal, ahol szeretnéd rávenni a felhasználót, hogy iratkozzon fel a hírleveledre például egy értékes ajándék tananyagért cserébe.

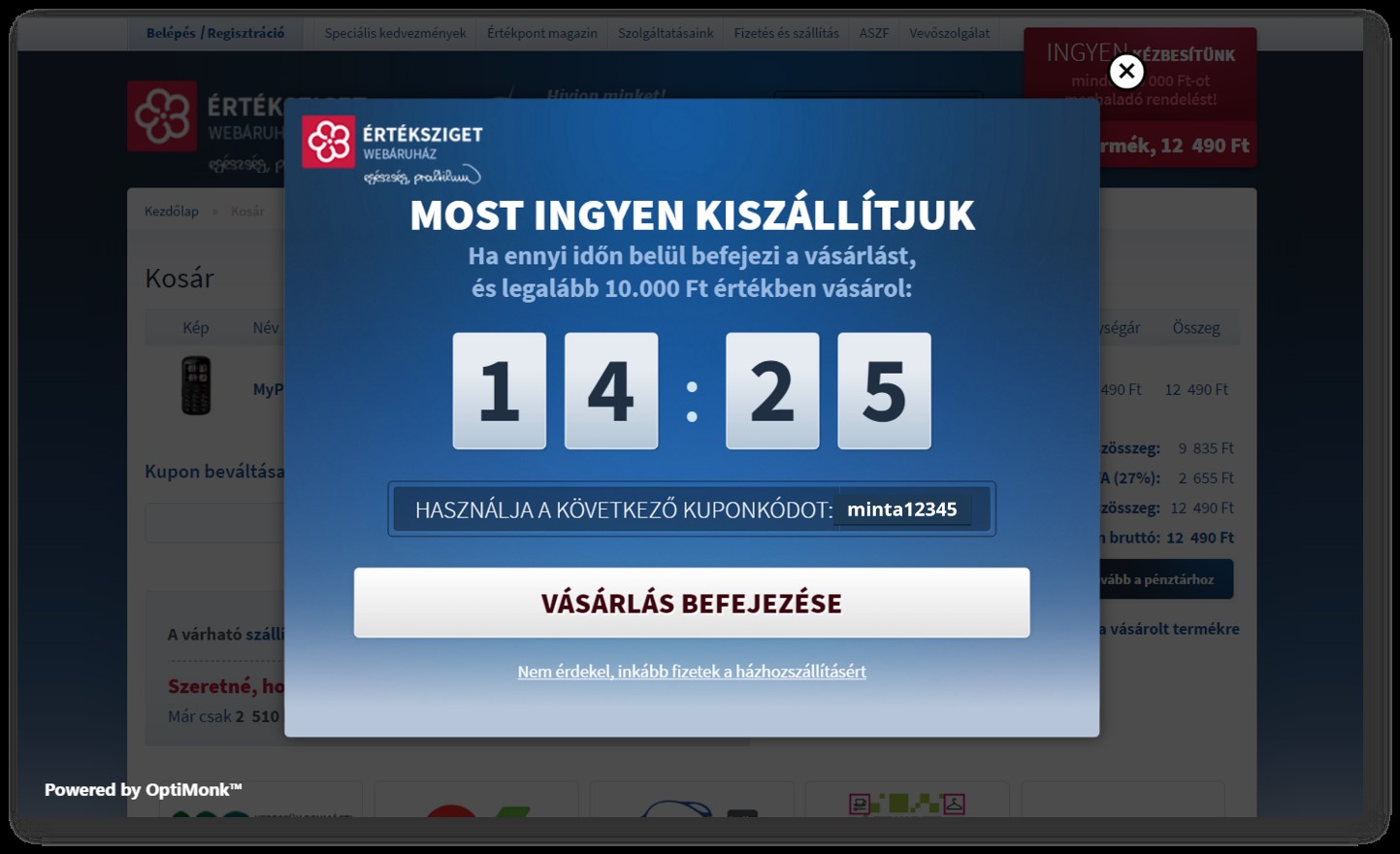
Kosárelhagyók számának csökkentése
Ehhez már intelligens popupokra van szükséged (vagyis olyanra, amelyik többet tud az egyszeri, mezei felugró ablakoknál), amelyek érzékelik, hogy van termék a kosaradban, amit még nem fizettél ki.
Általában exit intentként használják. Amikor is a felhasználó el akar menni az oldalról vásárlás nélkül (miközben már berakott terméket a kosarába), akkor feljön egy ablak, amely felhívja a figyelmét, hogy – „Helló! Ezt biztosan itt szeretnéd hagyni?” és hogy – igazából van itt olyan termék, ami őt érdekli (elvégre belerakta a kosarába, akkor bizonyára érdekli).
Ezt meg lehet még spékelni, hogy az ilyen kosárelhagyóknak kedvezményt, ingyenes szállítást vagy valamilyen ajándékot ajánlunk fel. Ezzel erősíteni tudod a vásárlásban.

Kosárérték növelés
Szintén az intelligens popupok kiváltsága ennek kezelése.
Ha például raktál termékeket a kosaradba, és már a pénztárnál jársz, akkor előugrik egy ablak, amely azt mondja neked, hogy itt van még ez a termék is – ami egyébként kapcsolódik az eddig kosárba helyezett termékekhez.
Egy fantasztikus eszköz a bevétel növeléshez webshopoknak.

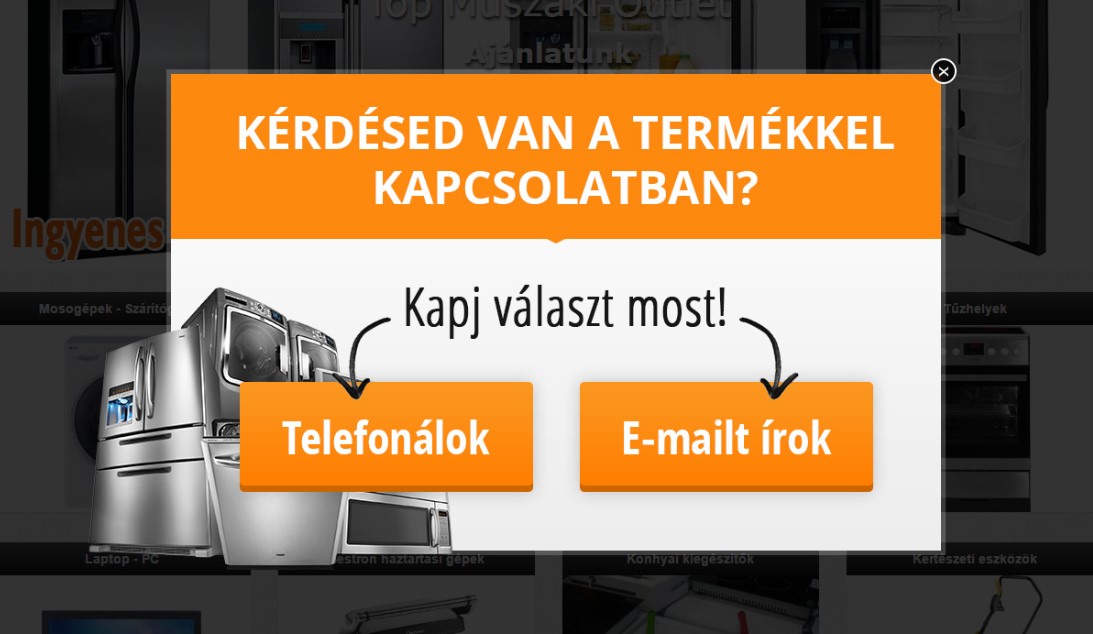
Vásárlói élmény javítása
Az idegesítő, rossz időben felbukkanó előugró ablakok mellett léteznek azok a popupok, amelyek kifejezetten a vásárlói élményt javítják.
Ilyen például lényegében egy jobb alsó sarokban megjelenő élő-chat ablak is, ahol a vásárló kérdezhet a termékkel, webáruházzal kapcsolatban az ügyfélszolgálattól.
De akár még jobban kiemelheted ügyfélszolgálatodat egy oldal közepén megjelenő felugró ablakkal egy „Kérdésed van a termékkel kapcsolatban?” szöveg kíséretében. Itt megjelenhet a telefonszám, illetve az email cím, vagy még jobb megoldás, ha lehetővé teszed neki, hogy ezeket egyetlen kattintással elérje, és már egyből írhat / indíthatja a hívást.
Az ilyen típusú előugró ablakot egyébként exit popupként, vagy hosszú idő alapú felugró ablakként érdemes használni.

Piackutatás
Az exit popup, vagy akár egy alsó sarokban megjelenő ablak kiváló felületet biztosít ahhoz, hogy megkérdezd a honlap látogatótól, hogy esetleg
- mivel nem elégedett,
- hogyan tudnád jobbá tenni a weboldalt,
- mi az, amit keresett, de nem talált meg,
- milyen témákról olvasna szívesen,
- milyen terméket hiányol,
- stb…
Egyszóval a popupok segítségével szuperül végezhetsz piackutatást, amelynek segítségével fejlesztheted a termékeidet, kommunikációdat, honlapodat, és amellyel még tovább javíthatod a vásárlói élményt.
Hogyan használd hatékonyan a popupokat?
Avagy mit tegyél, és mit ne tegyél a popup beállítása során?
Ne használj belépési popupot!
Miért? Mert csak felidegesíted vele a látogatót. Ezek azok a
popupok, amik kapásból megjelennek, amint belépsz egy oldalra. A látogató nem a
popupban lévő ajánlat miatt ment arra az oldalra, és ha valami megzavarja, pláne
egyből, akkor ahhoz csak negatív érzelmet fog társítani.
Tehát mi történik valójában? Pont le fogja sz*rni az ajánlatodat, és egy
„anyátokat!” érzéssel kapásból bezárja és úgy olvassa tovább azt, amiért
valóban jött.
A felugró ablak legyen releváns az oldal tartalmára!
Ha teszemazt, kisállat webshopod van, és a látogató épp a kutyakajákat nézegeti, majd egy popupban feljön, most akvárium akció van nálatok, hát az elég gyenge esélyekkel fogja érdekelni. Persze, mindig vannak kivételek, lehet, hogy az illető a kutya mellett halakat is tart. De nem ez a jellemző, úgyhogy nem igazán fogja érdekelni az ajánlatod. És így szintén csak idegesíted vele.
Használj szegmentált popupokat!
Vagyis kutyásoknak kutyás ajánlatokat, halasoknak halas ajánlatokat, időseknek időseknek szóló ajánlatokat, férfiaknak férfiaknak szóló ajánlatokat, stb… jeleníts meg. Legjobb tudomásom szerint az OptiMonk ezt is tudja.
Egy popupba egyetlen ajánlat kerüljön!
Mint ahogy például az értékesítési oldal esetében is, ha csak egyetlen egy célja van az oldalnak, ha csak egyetlen egy termék eladására fókuszál, úgy ez itt is igaz. Ne akarj több ajánlatot megjeleníteni egy popupban, mert összességében is sokkal hatástalanabb lesz. Példa: Vagy csak kutyanyakörvet, vagy csak kutyakaját reklámozz, vagy egy egész csomagot.
Minél kevesebb adatot kérj be!
A kevesebb több elvének érvényessége itt is kiválóan megmutatkozik. Statisztikák mutatták ki, hogy minél több adatot kérnek be a felhasználóktól, ők annál kisebb eséllyel töltik ki az űrlapot, és küldik el. Első körben elég, ha csak e-mail címet, esetleg egy (keretszt)nevet kérsz, ahova az ajánlat részleteit vagy a kuponkódot küldöd, majd később be tudod kérni a többi adatot is.
Használj letisztult designt!
Itt, a popupban aztán végképp nem lényeg, hogy csilli-villi megjelenést alkalmazz, hatalmas csinnadrattát, sok színt és effektet. Ezek csak elviszik a fókuszt magáról az ajánlatról. Használ minél, minél, minél egyszerűbb megjelenést. Homogén háttér, csak szöveg (az is kevés), maximum egy darab egyszerű kép, ami illusztrálja a cuccot.

Folyamatosan optimalizálj!
Ha olyan ajánlatod van, amit huzamosabb ideig szeretnél használni, esetleg több hasonló jellegű ajánlattal rendelkezel, akkor érdemes ezeket tesztelni, mi működik jobban. Mekkora méret, milyen szín, melyik kép, hány adat bekérése, milyen megjelenési módszer, stb.
Használd ki az ünnepeket, különféle alkalmakat!
A különféle ünnepek kiváló lehetőséget biztosítanak egy-egy ajánlat felugró ablakban történő bedobására. „Itt a karácsonyi / húsvéti / valentin napi / gyereknapi ajánlatunk!” Az emberek ilyenkor még toleránsabbak az ilyen popupokkal szemben is, mert már hozzászoktak, hogy ilyenkor nagyobb eséllyel fognak ilyennel találkozni, továbbá alapból jobban „pénzköltős hangulatban” vannak.
Hagyj szünetet!
Lényeges, hogy ne akard egy azon embernek megjeleníteni az ajánlatodat újra és újra, akárhányszor csak meglátogatja a weboldaladat, legyen az akár egy nap többször is. Ez aztán végképp borzasztó idegesítő tud lenni. Hagyj neki „lélegzetvételnyi levegőt”. Legalább 3-4 napot. Ha néhány nap eltelik két ajánlatmegjelenítés között már sokkal toleránsabbak lesznek az újfent előbukkanó hirdetéssel szemben.
Szívesen olvasnál még hasonlókról? Rendszeresen megjelenő hírleveleimben ilyen és egyéb, vállalkozással, online marketinggel, web-/landing oldal készítéssel kapcsolatos fontos tudnivalókat osztok meg. Ha szeretnéd kimaxolni a vállalkozásodban lévő potenciált, akkor iratkozz fel ezekre a hasznos levelekre!

Képek forrása: OptiMonk.hu
Nos, ez egy elég hardcore cikk lett a popupokról 🙂
Van bármi, amit kihagytam? Kérdésed van a témával kapcsolatban? Szólj hozzá kommentben!
Érdekel egy jó kis vállalkozói közösség, ahol hozzád hasonló magyar kisvállalkozókkal kapcsolódhatsz? Ha igen, akkor gyere és csatlakozz a ProduktON! közösséghez Facebookon, hogy sose légy egyedül ezen a sokszor nem annyira könnyű vállalkozói úton!
Ha jól jönne egy szakértői támogatás a pop-up ablakok előnyeinek megfelelő kihasználásához vagy vállalkozásod felpörgetéséhez, akkor vedd fel velem a kapcsolatot itt, és megbeszéljük a részleteket, hogy pontosan hogyan tudlak támogatni téged ebben!