Egy korábbi blogbejegyzésben részletesen kifejtettem, hogy miért használok weboldal készítéshez WordPresst.
A WordPressen belül azonban nem mindegy, hogy milyen sablont használunk. Ma a két legnépszerűbb WordPress sablon, illetve téma bővítmény a Divi és az Elementor.
Ebben a cikkben pedig kivesézzük töviről hegyire, hogy melyiknek mi az előnye és mi a hátránya a másikkal szemben.
Szeretném leszögezni az elején, hogy én alapvetően Divi párti vagyok. Ettől függetlenül igyekeztem pártatlanul értékelni a két page builder óriást.
No de akkor csapjunk is bele az elemzésbe!
FONTOS UPDATE!
A cikk megszületése óta az Elementor rohamos fejlődésen ment keresztül, míg a Divi messze elmaradt mögötte. Jelenleg (2023. május) az Elementor számít a vezető oldal építő bővítménynek. És hogy miért, azt ebben a cikkben veséztem ki nagyon alaposan.
A page builderek megszületése
Aki weboldal készítésre adta a fejét, és WordPress-szel szeretett volna dolgozni, az nagyon sokáig csak olyan honlap sablonok közül választhatott, amelyek gyakorlatilag teljesen kész sablonok voltak, általában adott iparágra specializálva. Ez alapvetően jó dolog, hiszen kevesebb időt kellett tölteni a tervezéssel, mivel már alapból egy kész designt kaptunk kézhez.
Cserébe azonban nagyon kevés módosítási lehetőség volt (illetve van) ezekben a sablonokban. Csak néhány alapértelmezett szín közül választhatsz, ha egy egyedi színt szeretnél alkalmazni (ami mondjuk ugyanaz, mint ami a logódban van), akkor máris kódolásra lesz szükséged. Az egyes elemek helyzetét, stílusát pedig végképp csak kódból tudtad átalakítani.
Ekkor érkeztek meg az ún. page builder (magyarul „oldal építő”) sablonok. Amelyekkel a korábbi, klasszikus értelemben vett sablonoktól eltérően
te magad építheted fel a weboldaladat teljesen úgy, ahogyan te szeretnéd.
Abszolút nulláról is kezdheted, hogy maximálisan egyedi designt adj honlapodnak, de ezeken belül vannak letölthető/beimportálható sablonok, amelyekkel gyakorlatilag ugyanúgy egy teljesen kész kinézetet kapsz, mint a korábbi, klasszikus sablonok esetében, csakhogy ezeket már utána teljesen szabadon szerkesztheted.
Mindezt programozói tudás nélkül.
A 3 nagy page builder helyzete most
Manapság a 3 legkedveltebb WordPress page builder a Divi, az Elementor és az Avada.
Avada vs. Divi
Az Avada page builder 2012-ben indult hódító újtára, viszonylag hamar az első helyre küzdötte magát a ThemeForest sablonok népszerűségi listáján. Ezt a helyet továbbra is ő tartja.
A Divi 2013-ban kezdte pályafutását, 2015-re szépen, fokozatosan utolérte népszerűségben az Avadát, és 2015-ben piacra dobta a Live Preview feature-jét, amelynek köszönhetően gyakorlatilag élőben egy az egyben ugyanazt láthatod, mint ami élesben ki fog kerülni a honlapodra. Ezzel pedig egy giga előnyre tett szert a „tapasztaltabb” versenytárssal szemben.
Ezzel egy időben (2015-ben) az Avada népszerűsége fokozatosan elkezdett csökkenteni, amely tendencia lassan, de biztosan mágis is tart.

Az Avada egyébként még mind a mai napig csak a backend page buildernél tart – amelyen keresztül csak az oldalad szerkezetét látod, de nem azt, hogyan fog kinézni.
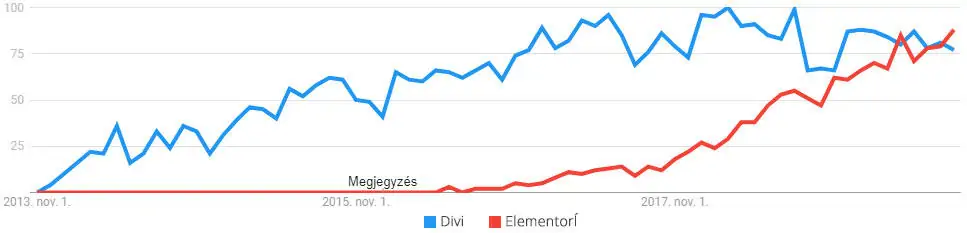
Ez önmagában is komoly hátrány, és – bár nem csekkoltam le, de ezek után – van egy erőteljes sejtésem, hogy egyéb területeken is messze el van maradva a Divitől. Bár a Google Trends adatok abszolút magukért beszélnek.
Éppen ezért – bár korábban én magam is használtam, – ebben a cikkben, nem is fogok részletesen beszélni az Avadáról, mert felesleges. De úgy gondoltam, fontos ismerni azt is, hogy mi volt a mára kialakult helyzetek előzménye.
Mi a helyzet az Elementorral?
Az Elementor csak 2016-ban indult, de azóta brutális előrelépést tett a page builderek területén.
A Divinek 2 évébe telt megelőzni az Avadát. Az Elementor ugyanezt a Divivel 3 év alatt tette meg.

AzonbanJelenleg óriási a harc a 2 page builder között. Ki erre, ki arra esküszik. Én jelenleg (még?) a Divire. A következőkben azt is megtudod, hogy miért.
Komplett weboldalt még nem készítettem az Elementorral, de kipróbáltam és kísérleteztem a Pro verzióval. A Divit első kézből ismerem, készítettem már vele jónéhány honlapot. Ezen kívül jópár értékelő és oktató videót végig néztem minde a két page builderrel kapcsolatban. Ezen információk alapján született meg ez a cikk (amelyet 2019.10.21-én update-eltem).
Nézzük meg különféle szempontok mentén a Divi és az Elementor előnyeit és hátrányait.
Ár
Sok esetben mondhatni, hogy ez legyen az utolsó szempont. Azonban ebben az esetben komoly különbségek tudnak lenni attól függően, hogy az ember pontosan mire is szeretné használni a sablont.
Divi
A Divi kétféle csomagot kínál fel.
- Yearly access: Az egyik éves előfizetés 89 dollár (~26.000 Ft) éves díjon,
- Lifetime access: a másik az egyszeri 249 dolláros (~73.000 Ft) díj, amely egy egész életre ad jogosultságot a sablon használatához és a frissítésekhez.
Vagyis ebben az esetben a lifetime verzió bő 2,5 év alatt térül meg az éves előfizetéshez képest.

Mindkét esetben korlátlan weboldalhoz használhatjuk fel a sablont. Akárhonnan nézzük, ez egy nagyon jó üzletnek tűnik.
De nézzük, mit kínál az Elementor.
Elementor
Az Elementor háromféle csomagja kizárólag éves előfizetésre ad lehetőséget.
- Personal: 49 dollár / év, és egyetlen weboldalhoz használhatod a megvásárolt sablont.
- Plus: 99 dollár / év, és 3 weboldalhoz használhatod.
- Expert: 199 dollár / év, és 1000 weboldalhoz használhatod (amit nyugodtan vehetünk szerintem korlátlannak)
Ebben az esetben az egy oldalas verzió 4 év alatt térülne a legnagyobb csomaggal szemben. (Legalábbis egy oldal használata esetén. Ha több weboldallal dolgozunk, akkor máris jobban megéri a legnagyobb csomag is.)
A 3 weboldalas verzió 2 év alatt hozza vissza az árát az Expert csomaghoz képest.

Ha csak te fogod használni
Ha nem webfejlesztő vagy, és nem ügynökségnek dolgozol, vagyis valószínűleg csak egy weboldalhoz lesz szükséged a sablonra, és éves előfizetésben gondolkodsz, akkor az Elementor jobban megéri.
Ha nem vagy webfejlesztő, és nem vagy ügynökség, és két-három weboldalad van, akkor kb. ugyanott vagy Divivel, mint Elementorral (Divi egy picivel olcsóbb).
Ha több weboldalt készítesz
Ha viszont előre láthatólag háromnál több weboldal fog készülni (mert mondjuk webfejlesztő vagy ügynökségi munkatárs vagy), és egy évnél tovább szeretnéd használni a sablont, akkor a Divi magasan veri az Elementort.
Használhatóság
A következő pont, amit górcső alá veszünk, az a kezelhetőség.
Szuper hír, hogy mindkét page builder drag & drop felülettel rendelkezik, azaz egyszerűen, az egeret húzogatva lehet az egyes elemeket a helyükre pakolni. Ennek köszönhetően alapvetően mind a kettő felülete egyszerűen, könnyedén használható.
Bár szerintem a Divi felülete sokkal felhasználóbarátabb, és ez az egyik fő ok, ami miatt én mellette teszem le a voksomat. De azt gondolom, hogy tökre szubjektív, kinek mi esik inkább kézre. Számomra logikusabb a kezelőfelület felépítése, és könnyebben megtalálok egy-egy funkciót.
Jobb egérgombos vagy egy kattintással elérhető funkciók
| Funkció | Divi | Ele- mentor | Megjegyzés |
|---|---|---|---|
| Szakasz/elem szerkesztése | ✔ | ✔ | |
| Megkettőzés/Duplikálás | ✔ | ✔ | Diviben eggyel kevesebb kattintás |
| Elem másolása/beillesztése | ✔ | ✔ | |
| Elem stílus másolása/beillesztése | ✔ | ✔ | Elementorban csak másolás van, és az másolja az elemet és a stílust is. Ez gyorsítja a munkát (nem kell azon gondolkodnod egy ezred másodpercet sem, hogy most az egész elemet akarom másolni, vagy csak a stílusát). Beillesztés viszont ott is külön van. |
| Stílus visszaállítása alapértelmezettre | ✔ | ✔ | |
| Mentés könyvtárba / sablonként / globálisként | ✔ | ✔ | Diviben eggyel kevesebb kattintás |
| Navigációs ablak megjelenítése | ✔ | ✔ | |
| Elem törlés | ✔ | ✔ | Diviben eggyel kevesebb kattintás |
| Letiltás mobilon / tableten / számítógépen | ✔ | ✘ | Ezt nagyon hasznosnak ítélem a Diviben |
| Zárolás / Feloldás | ✔ | ✘ | Rendkívül ritkán használt funkció |
| Módosított stílusok mutatása | ✔ | ✘ | Rendkívül ritkán (általam még soha sem) használt funkció |
| Stílusok kiterjesztése | ✔ | ✘ | Erre egy külön blokkban ki fogok térni, mi ez, és miért tartom szupernek |
| Ez legyen az alapértelmezett stílus | ✔ | ✘ | Maga a funkció egyébként más úton alapvetően elérhető az Elementorban „Téma stílus” címszóval, azonban ott csak néhány, előre megadott stílus tulajdonságot tudsz testre szabni. Jó, nem annyira kevés az a néhány, de a lényeg, hogy nem az összes, míg Divinél minden modul típus, minden tulajdonságát szabadon beállíthatod alapértelmezésként. |
| Módosítsa az alapértelmezett értékeket | ✔ | ✘ | Én mondjuk mindig máshonnan használom ezt a funkciót. De van rá lehetőség innen is elérni. |
Divinél modulon történt jobb kattintással elérhető még a Visszavonás és Ismét funkció. De ezek az Előzmények funkcióban szintén elérhetőek mindkét page buildernél. Az Előzmények ablak pedig ugyanúgy egy kattintás mindkét esetben
Modulok
Modulok száma
Divi ✘| Elementor ✔
Ha számszerűsíteni szeretnénk a modulokat, akkor jelen pillanatban a Divi 63, az Elementor pedig 73 modullal rendelkezik.
Plusz az Elementorban van még további 38 WordPress modul, ami azt jelenti, hogy ennek segítségével a WodPresses modulokat játszi könnyedséggel helyezheted el az oldaladon.
Az Elementor ezeket „elemek”-nek, illetve „widget”-eknek hívja, ami nem összekeverendő a WordPress alap widgetjeivel. Én a továbbiakban az egységesség érdekében a modul kifejezést fogom használni.
Divi modulok:

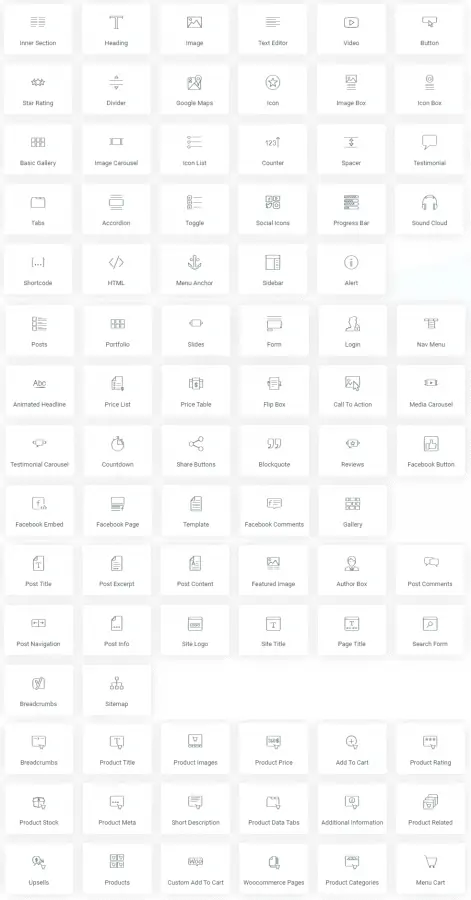
Elementor modulok:

Maga a szám tekintetében az Elementor az egyértelmű győztes. Azt mégis érdemes szem előtt tartani, hogy ezekből 13 modul lényegében, funkcionalitásában a Diviben is jelen van, csak nem modul formájában. De összességében még így is bőven az Elementor a nyertes e tekintetben
Diviben is megvalósítható, “kiváltható” Elementor modulok
Shortcode
Az Elementorban külön van Shortcode és HTML modul (ez ugye két külön modul). A Diviben csak Code modul van, amibe mind a HTML, mind shortcode beilleszthető. (Természetesen az Elementor HTML moduljába is beilleszthetők shortcode-ok is.)
Spacer
A Elementorban lévő Spacer az egyes tartalmi elemek közötti hely növelésére szolgál. De ezt teljesen jól megoldja a margók növelése is a Diviben.
(Én egyébként Elementorban is, ha tehetem inkább margókat használok extra objektumok elhelyezése helyett, amely utóbbi véleményem szerint – ha nem is nagy mértékben, de – lassítja az oldalt.)
Horgony (menü)
(A menü itt szerintem tévesen került bele a magyar fordításba, mivel nem csak menükhöz alkalmazhatjuk, ráadásul nem is a menü van „lehorgonyozva” :))
Ahhoz, hogy egy anchort (horgonyt) készítsünk, mind a Diviben, mind az Elementorban elegendő egy azonosítót (ID-t) megadnunk az adott elemnek.
De az Elementorban van egy külön modul. De hogy minek? 🙂
Alert
Az Elementorban létezik egy Alert modul, ami lényegében egy figyelmeztető üzenetek mintájára megformázott szövegdoboz. Ilyet tudsz készíteni Divivel is pillanatok alatt.
Bár kétségtelen előnye, hogy az Elementorban ezeket már gyakorlatilag készen kapod.
Post Title, Post Excerpt, Post Content, Featured Image, Post Info, Site Logo, Site Title, Page Title
Ezek a modulok az Elementorban találhatóak meg ezen a néven. Ezeket a Divi egy ún. dinamikus tartalom funkcióval oldotta meg, amelyik bármelyik modulon alkalmazható.
Author Box
Author Box, azaz Szerző doboz az Elementorban.
Ezt a dobozt valószínűleg úgyis formázni kell, testre kell szabni. Körülbelül ugyanannyi idő alatt tudsz ugyanannyira megformázni Diviben egy Fülszöveg (Blurb) modult. (Ugyanezen funkcionalitású modul Kép doboz címszóval van jelen Elementorban.)

Az eddig említett Elementor modulok simán megvalósíthatók az alap Diviben is. Maximum egy nagyon pici extra munkát igényelnek.
Az alábbi modulok azonban már probblémásabban lehetnek. Ezek a modulok megtalálhatók az Elementorban, de jelenleg még nem találhatók meg Diviben semmilyen formában (vagy max. nagyon sokat kellene vacakolni hozzá, extra plugin kellene, hogy ezeket így megcsináld).
Modulok, amelyeket a Divi nem tartalmaz, de az Elementor igen
Csillag értékelés
Divi ✘| Elementor ✔
Azaz csillagos értékelés kijelző. Ezzel tök jó kis csillagos értékeléseket tehetsz a saját termékeid mellé, vagy jelezheted velük vizuálisan, hogy adott ügyfeled mennyire volt elégedett szolgáltatásoddal.

Kép körhinta és Media Carousel
Divi ✘| Elementor ✔
Azaz egyszerre több képkockát mutató képváltó. Ez valóban egy hasznos modul, ami sajnos hiányzik az alap Diviből.

Animated Headline
Divi ✘| Elementor ✔
Vagyis animált címsor (nem minden van lefordítva az Elementorban sem :)) Ezzel a modullal tényleg igazán szuper kiemeléseket és effekteket készíthetünk a leghangsúlyosabb címeinkhez. Klassz kis feature. A Divi sajnos még nem érezte szükségét kijönni vele… Pedig igazán kreatív kis cucc 🙂

Price List
Divi ✘| Elementor ✔
Vagyis árlista. Ártábla modult mingyedik page builder taralmaz, árlistát azonban csak az Elementor.

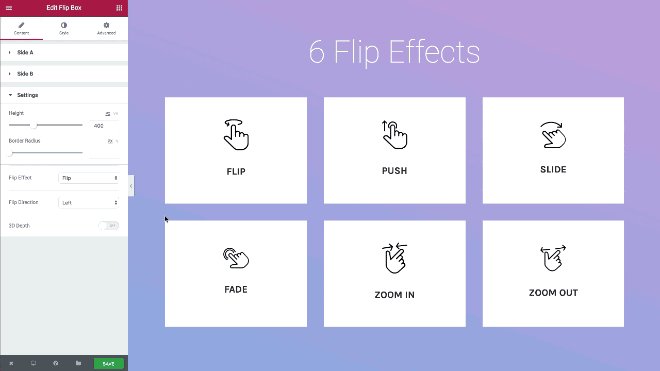
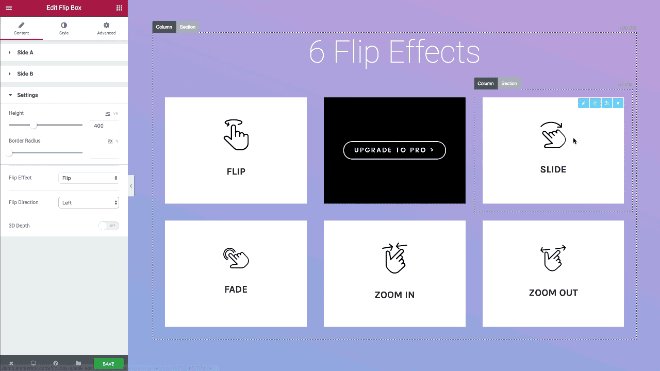
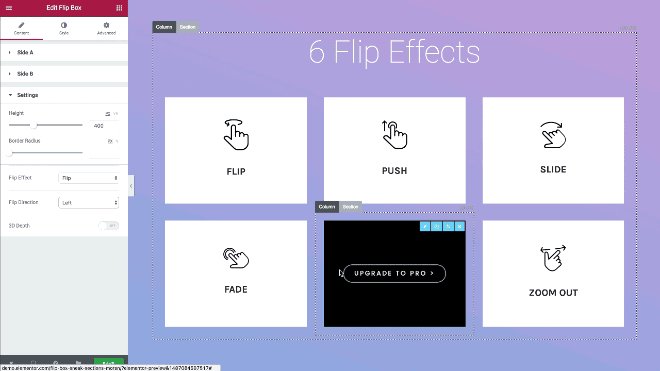
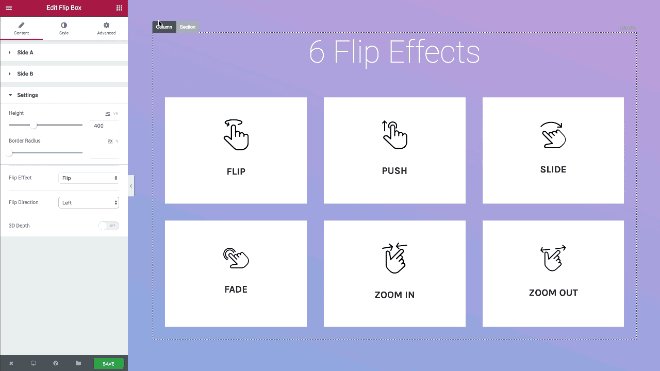
Flip Box
Divi ✘| Elementor ✔
Ez egy jópofa kis szövegdoboz, aminek a két oldalára tehetsz tartalmat (képet, szöveget, gombot), és alapból az egyik tartalmat mutatja, ha pedig fölé húzod a kurzort, akkor megfordul, mint egy kártya, és a másik tartalmat mutatja. Ez is hasznos. A Divi nem büszkélkedhet vele.

Share Buttons
Divi ✘| Elementor ✔
A Divi nem tartalmaz alapértelmezetten közösségi média megosztó gombokat, szemben az Elementorral. Ezek megvalósításához mindenképpen egy külön pluginra van szükség.
Facebook Button, Facebook Embed, Facebook Page, Facebook Comments:
Divi ✘| Elementor ✔
Vagyis Facebook gomb, poszt beágyazás, oldal megjelenítés és kommentelési lehetőség. Ezek nincsenek megvalósítva a Diviben modul szinten. Külön plugin szükséges hozzájuk.
Reviews
Divi ✘| Elementor ✔
Azaz vélemények, visszajelzések. Ez egy igazán szuper modul ahhoz, hogy megjelenítsük az elégedett vásárlóktól kapott véleményeket, visszajelzéseket. Sajnos a Divi ezzel sem büszkélkedhet.

Breadcrumbs
Divi ✘| Elementor ✔
A magyarban ezt úgy hívják, kenyérmorzsa. Gyakorlatilag arra szolgál, hogy megmutatja a felhasználónak, hol tartózkodik éppen a weboldalon, melyik menüpont melyik almenüpontjának melyik almenüpontjában. Diviéknél nincs ilyen.
Sitemap
Divi ✘| Elementor ✔
Magyarul oldaltérkép. A Diviben nincsen ilyen modul. Bár ez speciel szerintem nem is sűrűn használatos.
Sound Cloud
Divi ✘| Elementor ✔
A modul neve magáért beszél, egy Sound Cloud adásodat illesztheted be ennek a modulnak a segítségével, amit a Divi nem tud.
Természtesen minden fenti hiányosságát a Divinek ki lehet váltani egy-egy bővítménnyel, bár ezek lassíthatják az oldalt, és extra támadási felületet jelenthetnek.
Van azonban egy plugin, a Divi Supreme, amivel egy füst alatt beépíthető a Divibe a Csillag értékelés, az Kép körhinta, a Price List, a Flip Box, a Facebook Page, és a Facebook Comments. A hiányzó modulok így a következők maradnak: Media Carousel, Animated Headline, Share Buttons, Facebook Button, Facebook Embed, Reviews, Breadcrumbs, Sitemap, Sound Cloud.
Ugyanakkor a fenti funkciók mellett egy csomó más hasznos extra modullal is bővíti a Dividet.
A Divi Supreme-t nem a Divi készítői csinálják, és fizetős bővítményről beszélünk, ami egyáltalán nem drága ahhoz képest, hogy mennyi mindent kapunk vele. 1 évre 1 oldalhoz 18 dollár, korlátlan weboldalhoz 59 dollár.
Modulok, amelyeket az Elementor nem tartalmaz, de a Divi igen
Ebben a kategóriában jóval kevesebb modul fordult elő, de a teljesség érdekében róluk is szót kell ejteni.
Személy
Divi ✔ | Elementor ✘
Ezzel a modullal könnyedén és gyorsan megjelenítheted csapatod tagjait. A Fülszöveg modulnál annyival tud többet, hogy megadhatsz pluszban titulust a személynek, illetve a közösségi média elérhetőségeit is kiteheted. Szerintem igazán hasznos kis modul. Az Elementorban nincs ilyen.

Email optin
Divi ✔ | Elementor ✘
Azaz beépített hírlevél feliratkoztató. A Divi tartalmazza, az Elementor nem.
Ennek a modulnak a segítségével csupán pár kattintással beilleszthetsz feliratkoztató űrlapot bárhova az oldaladra. Azért ez tényleg hiper könnyedséget ad, hogy nem kell mindenféle shortcode-okkal és más kódokkal szórakozni.
Hátránya, hogy csak nemzetközi hírlevél küldő rendszerekkel tudod összekapcsolni, tehát pl. Active Campaignnel, Mailchimppel. Ha erre a célra magyar fejlesztésű rendszert használsz, mint pl. a Sales Autopilot, akkor a Divinek ez az előnye nem előny számodra.
Fejlesztést könnyítő funkciók
Ami miatt személy szerint a Divit részesítem előnyben az Elementorhoz képest, az a használhatóságon túl az olyan, fejlesztést megkönnyítő funkciók, mint például a „Keresés és csere” vagy a „Kiterjesztés”.
Ezek a műveletek az adott modul adott részéhez (pl. egy Szöveg modulban a szövegtípus) kapcsolódnak.
Keresés és csere
Divi ✔ | Elementor ✘
A Keresés és csere eszközzel borzasztó egyszerűen lehet egy adott formázást (betűtípus, betűméret, (háttér)szín, keret, árnyék, stb.) lecserélni egy másikra egyszerre több elemnél,
- akár az egész (al)oldal összes eleménél,
- vagy az egész weboldal összes eleménél,
- vagy adott szakaszon vagy soron belüli összes elemnél,
- vagy adott szakaszon vagy soron belüli ilyen típusú elemekenél.
Például készítesz egy oldalt egy ügyfélnek, piros színvilággal, de neki nem tetszik, és inkább zöldben szeretné megtenni. Akkor ezzel az eszközzel néhány kattintás segítségével átszínezheted az egész oldalt zöld színvilágúra.
Vagy ugyanez, ha mondjuk egy extrém betűtípust választottál a címeknek, de a megrendelő (vagy a csapat többi tagja) valami teljesen másra gondolt, akkor csak egy-két klikk, és máris minden cím betűtípusát kicserélted.
Elementornál nem találtam olyan eszközt, amivel ez megoldható lenne.
Kiterjesztés
Divi ✔ | Elementor ✘
A Kiterjesztéssel pár kattintással átmásolhatjuk egy modul adott részének (pl. háttérszín) stílusát az oldalon lévő többi ilyen típusú modulra, vagy pl. csak abban a szakaszban lévő modulokra, vagy akár a teljes weboldalra vonatkozólag.
Ezzel pedig tetemes mennyiségű extra munkát tudunk megspórolni magunknak.
Mondok erre egy konkrét példát, hogy mikor tök hasznos. Például van egy szekciód, amiben elhelyezel 9 azonos típusú modult. Természetesen már nagyon gyakorlott vagy, tehát először is megdesignolod az első modult, majd azt duplikálod még 8x. De később mégis változtatnál, mondjuk a dobozok háttérszínén. Ennek a funkciónak köszönhetően kb. 3 kattintásodba telik mind a 9 doboz esetében átmódosítani a háttérszínt.
Legjobb tudomásom szerint Elementorban ilyen esetben csak az a módszer van, hogy másolod az egy, módosított modul designját, majd egyesével beillesztgeted mind a többi 8-hoz. (Ha nem 9 ilyen modulod van, hanem esetleg még jóval több, akkor az külön „öröm.)
Ez a két funkciója nekem olyannyira erős és hasznos a Divinek, hogy hiába a sokkal több modul az Elementorban (amelyeket többségében nem használnék ki), csak ez a két funkció olyan sokat segít a fejlesztésben (főleg a Kiterjesztés), hogy számomra még így is bőven a Divi oldalára billen a mérleg.
Egyedi oszlopszélesség
Divi ✘| Elementor ✔
Ez egy olyan feature, amit eléggé hiányolok a Diviből. Az Elementor viszont gond nélkül tudja.
Ugyan eddig még nem sokszor fordult elő, hogy az alap, választható szerkezetek ne lettek volna elegendőek, de bizony volt már rá példa, amikor nagyon is jól jött volna, hogy teljesen egyedire szabhassam az oszlopok szélességének arányát. Ilyenkor ezt vagy kódból kellett megoldanom, vagy az oszlopok marginjának, paddingjének szarakodásával.
Szal ja, eeeez egy nagy hiányossága a Divinek, az már egyszer biztos.
Market Place
Divi ✔ | Elementor ✔
Ezeken a helyeken további hasznos kiegészítő bővítményeket, témákat találasz, amelyek (többnyire) fizetősek. Ezeket nem a Divi és nem az Elementor csapata fejleszti, hanem teljesen kívülálló fejlesztői munkái.
A Divi esetében ez az Elegant Marketplace.
Itt jelenleg (2020. május) 186 bővítmény, 297 layout és 460 sablon közül tudsz válogatni, amelyekkel felturbózhatod vagy egyedivé varázsolhatod Divivel készült honlapodat.
Akadnak köztük ingyenesek is. A többség azonban 10-20 dollár között mozog. De vannak olyanok, amelyeket ha korlátlan számú weboldalhoz szeretnél felhasználni, akkor bizony elég borsos, 100-200 dolláros árban mozognak. De ha csak egy honlapról van szó, akkor általában megúszod 50 dollár alatt.
(Érdekesség, hogy további 146 db Elementor bővítmény + layout + sablon közül is tudsz itt válogatni.)
Az Elementor esetében ez a Template Monster oldal berkein belül működik.
Itt jelenleg (2020. május) 739 sablon és 5 bővítmény közül tudsz válogatni.
Support
Divi ✔ | Elementor ✔
Nos, mivel saját előfizetésem nincs direktben az Elementorra, és nem teszteltem még a supportjukat, ezért erről személyes tapasztalat alapján nem tudok véleményt mondani.
Minössze annyit tudok (olvasásból), hogy az Elementornál csak e-mailes support van.
A Divinél élő chat lehetőséged van erre.
Noha az igazsághoz az is hozzátartozik, hogy míg még 2019-ben maximum 1 órán belül érkezett a válasz (sokszor már perceken belül), addig mostanra több órát is várni kell erre. Tehát lényegében nem jobb egy e-mailes támogatásnál.
Azt viszont határozottan kijelenthetem, hogy egyébként nagyon segítőkész és korrekt a támogatói csapat. Eddig nagyjából minden felmerülő problémámat sikerült megoldanom a segítségükkel.
Emellett a Divinek van egy szuper közösségi felülete, egy fórum, ahol nem csak a Divi csapata, hanem más Divi felhasználók is segítenek neked megoldani az adott problémát, illetve megválaszolni a felmerült kérdést.
Elementorról ezt illetően nincsenek információim.
Ingyenes sablonok
Divi ✔ | Elementor ✘
Mindkét page builder tartalmaz beépített ingyenes layoutokat, vagyis sablonokat. Ezek tulajdonképpen már kész, felépített oldalak, kicsit hasonlóak a klasszikus értelemben vett sablonokhoz.
Ezeket felhasználva, ezekből kiindulva (és részben vagy akár teljesen átszabva) vagy ezekből ihletet merítve még gyorsabban fogod tudni felépíteni a honlapodat.
Divi
Amikor ezt a cikket írom, a Divinél 164 sablon csomag van, és egy csomagban 5-9 aloldal sablonja található. Vagyis ugyanabban a designban kapsz mondjuk egy Főoldalt, egy Rólunk oldalt, egy Kapcsolat oldalt, egy Blog oldalt és egy landing oldalt.
Mindezeket beleszámolva összesen 1215 oldal sablonját húzhatod be és szerkesztheted a Divivel. (Ezzel ki is jön az átlag 7 oldal per sablon csomag.)
Elementor
Az Elementor esetében 135 sablon „csomagot” számoltam össze. Vagyis közelíti a Divit sablon „csomag” mennyiség tekintetében.
Azonban a fő különbség itt az – és emiatt tettem idézőjelbe a csomag kifejezést –, hogy az Elementornak ezek a „csomagjai” sok esetben egyetlen oldalból állnak. Ami azért nem jó, mert többségében nem one page oldalakat készítünk, hogyha fullos honlapot akarunk felépíteni. Van néhány olyan csomag, amely tartalmazza több aloldal designját, de ez szó szerint csak pár csomag.
Minden oldalt beleszámolva az Elementorral 200 designt használhatsz fel weboldalad készítése során. (Ezzel egyébként 1,5-ös oldalszám átlag jön ki sablon csomagonként.)
Blokkok
Divi ✘| Elementor ✔
Itt határozottan az Elementornak jár a pont. A Divi egyáltalán nem rendelkezik ilyen feature-rel.
Ezek a blokkok lényegében előre elkészített weboldal részletek (pl. egy főoldal Rólunk szekciója, egy kapcsolati űrlap térképpel, egy címből és 2-3 oszlopból álló szöveges modulok összessége, stb.).
Noha a design kivitelezése elég minimális, inkább az alap előre elkészített elrendezés az, amellyel ezen blokkok segítségével megkönnyíthetik és meggyorsíthatják a munkánkat.
Theme Builder
Divi ✔ | Elementor ✔
Azaz a fejléc, lábléc, blog cikkek testre szabhatósága.
Ezzel a funkcióval teljesen egyedi megjelenésű menüsort, láblécet, blog oldalt vagy blog cikk oldalt készíthetsz. Persze csomó más oldal típus is létezik, amelyhez alkalmazhatod, de ezek a leggyakoribbak.
Nézd csak meg a ProduktON! Blog menüpontját és a blog cikkek designját (a fejléc a leglátványosabb). Ezek is a Theme Buildernek köszönhetőek.
Az Elementor nagyon sokáig előnyt élvezett e tekintetben a Divivel szemben, de 2019 ősszel Diviékhez is megérkezett a Theme Builder, ami egy igazán pofás kis külsőt és rendkívül logikus kezelőfelületet kapott.
Bár azt gondolom, hogy ez már egyedi ízlés kérdése. Lényeg, hogy nyugodtan kijelenthetjük, hogy mindketten azonosan teljesítenek e tekintetben.
Webáruház testre szabhatósága
Divi ✔ | Elementor ✔
Nem sokkal azelőtt, hogy megjelent a Divi 4, még itt is határozottan az Elementoré volt a versenyelőny. A Divi egyáltalán nem rendelkezett webáruház építő modulokkal. Azonban kicsivel a legújabb verziót megelőzően piacra dobta a saját WooCoomerce builderét, ezzel mintegy felzárkózva az Elementorhoz.
Tehát ebből a szempontból is közel azonosak.
Minimális különbség van a modulok számának tekintetében. Az Elementor 18, a Divi 16 WooCommerce modullal rendelkezik.
Ezekkel szuper jól totálisan egyedire tudod szabni termék oldalaid és termék felsorolás oldalaid megjelenését.
Bárhova be tudsz szúrni egy-egy terméket, illetve kosár gombot, termék értékelést, vagy a készleten lévő termékek számát.
3rd party elemek
Azaz a különféle pluginik beillesztése az oldalakba.
Ami az Elementornál úgy néz ki, hogy egész egyszerűen a többi widget közül oda húzod, és szövegmezők, illetve legördő menük segítségével meg tudod adni a kívánt beállításokat.
A Diviben minden beállítást magában a bővítményben kell kezelned, és shortcode-dal tudod beilleszteni az oldalba ezeket.
Gyorsaság
Ennél a szempontnál leginkább a végignézett értékelő videókra tudok támaszkodni, mivel az Elementort nem a teljes verzióban használtam, ezért értelmetlen lenne a demo verzióval összehasonlítanom a Divi teljes verzióját.
Azonban ami tény, az tény, hogy a Divi itt-ott azért elég jól be tud lassulni, ami hátráltatja némileg a honlapkészítés folyamatát.
Az Elementorról pedig csak olyan beszámolókkal találkoztam, amelyek dicsérik ennek a page buildernek a sebességét. Tehát itt az Elementornál a pont.
Akadások, hibák
Nem sűrűn, de mindkét page builder esetében előfordul, hogy a teljes oldalt újra kell tölteni, mert valami beakadt a rendszerbe.
Igen, a Divinél tudom mondani, hogy van erre példa. Egyáltalán nem idegesítően sok. De úgy teljes a kép, ha erről is beszélek.
Az Elementor DEMO verziójában nem tapasztaltam ilyet, amíg vele dolgoztam. Az értékelő videókban többnyire elismerően nyilatkoztak a teljes verziós page builderről is ezen szempont tárgyalásakor.
További előnyök és hátrányok
És akkor most következzen néhány kisebb speciális, szerintem hasznos feature, amit az egyik page builder tartalmaz, a másik nem.
Szövegoszlopok
Divi ✘| Elementor ✔
Ezzel, amikor több oszlopban szeretnéd elhelyezni a szöveged, akkor az első oszlop szövege automatikus túlfolyik a következő oszlopba, ha elég hosszú a szöveg.
Elementor tartalmazza, Divi nem.
Mobil tartalom
Divi ✔ | Elementor ✘
Nem a reszponzivitásra gondolok itt, hanem arra, hogy ennek a segítségével más-más tartalmat tudsz megjeleníteni egy modulon belül desktopen, tableten és mobilon. Ez szerintem egy szuper jó eszköz.
Mivel sokszor van az, hogy egy címsor mondjuk tök jól mutat desktopon, meg még talán tableten is, de mobilon már nagyon nem. Egyszerűen nem jól jön ki a sortörés. De betűméretet meg nem akarsz (annyit) változtatni, mert az meg már túl kicsi lenne. Az ilyen és ehhez hasonló esetekben jön jól ez a funkció.
Divi tudja, Elementor nem.
Hover tartalom
Divi ✔ | Elementor ✘
Ugyanazt tudja, mint az előző feature, csak hoverre, azaz kurzor fölé húzásakor.
Gomboknál szuperül alkalmazható ez, hogy mondjuk teljesen megváltozik a színe, nagyobbak lesznek a betűk, vagy akár az egész gomb, amikor ráviszed az egeret.
Divinél ez minden tulajdonságnál adott. Elementornál csak bizonyos tulajdonságoknál alkalmazható.
Tartalomban lévő link, lista, idézet elemek szerkesztése
Divi ✔ | Elementor ✘
Egy egész hasznos kis kiegészítőnek vélem, hogyha van mondjuk egy szöveg modulod, amiben van idézet, lista, link, akkor azokat egyetlen modulon belül úgy színezed, méretezed, formázod, ahogyan csak szeretnéd.
Az előbbi funkciónak köszönhetően, mondjuk a linkek színe hoverre teljesen más lesz.
Divi tudja, Elementor nem.
Összegzés
Divi ✔ | Elementor ✔
A fenti szempontok alapján készítettem egy összesítő táblázatot is, amelyben az egyes szempontokat fontosságuk sorrendjében súlyoztam is.
Ezt a táblázatot ide kattintva tudod megnézni.
Ezek alapján a teszten a Divi 556, az Elementor 544 pontot ért el.
Szívesen olvasnál még hasonlókról? Rendszeresen megjelenő hírleveleimben ilyen és egyéb, vállalkozással, online marketinggel, web-/landing oldal készítéssel kapcsolatos fontos tudnivalókat osztok meg. Ha szeretnéd kimaxolni a vállalkozásodban lévő potenciált, akkor iratkozz fel ezekre a hasznos levelekre!

Az Elementor valóban hihetetlen népszerűségnek örvend, és folyamatosan fejlődik. Ezért simán elképzelhető, hogy a jövőben én is ezt a WordPress page builder-t fogom majd használni a Divi helyett weboldalak készítéséhez.
Az eddig Elementoros és Divis munkálataim alapján nekem egyelőre még mindig a Divi a szívszerelmem. (Ehhez azért nagyon kellett, hogy végre a Divi is kijöjjön a Theme Builderrel és a WooCommerce modulokkal.)
Én azt látom, hogy a Divivel sokkal több minden megvalósítható kódba történő belenyúlás nélkül, sokkal szélesebb körű az egyes elemek formázási lehetőségei, és egyébként az Elementor mellett ők is brutális tempóban fejlesztenek újabb és újabb feature-öket, hogy megtartsák követőtáborukat és ügyfeleiket.
Tehát én személy szerint jelenleg a Divit részesítem előnyben, számomra összességében több, jobb, mint az Elementor (minden modul hiányosságával együtt is).
De meg kell hagyni, hogy aki az Elementort választja végül, az sem fog egyáltalán mellé nyúlni.
Érdekel egy jó kis vállalkozói közösség, ahol hozzád hasonló magyar kisvállalkozókkal kapcsolódhatsz, beszélgethetsz ehhez hasonló vállalkozói témákról (vállalkozás, marketing, weboldal készítés) kérdezhetsz tőlük (és tőlem), tanulhatsz mások tapasztalataiból? Ha igen, akkor gyere és csatlakozz a ProduktON! közösséghez, hogy sose légy egyedül ezen a sokszor nem annyira könnyű vállalkozói úton!
Ha szeretnél magadnak egy igazán hatékony és eredményes weboldalt / landing oldalt akár Divivel, akár Elementorral készítve, akkor vedd fel velem a kapcsolatot itt:







7 válasz
Szia!
Nagyon szuper összehasonlítás! Gratula!
Nemrég tértem át a WordPress-re és volt alkalmam egy weboldalt az Elementor-ral készíteni.
Az ingyenes változatot használtam, de már ott is be lehetett a haladó módnál állítani, hogy az adott tartalom ne jelenjen meg asztali, tábla, vagy mobil módban.
Nekem az jött le az írásod alapján, hogy kezdőként és kevés weboldal készítésnél jobb az Elementor-t használni.
Köszönöm neked ezt a cikket!
Szia Attila!
Köszönöm szépen az elismerést! Nagyon örülök, hogy tetszett a cikk 🙂
Bár az igazsághoz hozzátartozik, hogy nagyon illendő lenne egy update. Sok minden másképp van már. És tervben van egy videós összehasonlítás is. A közeljövőben igyekszem rá időt szakítani.
Igen, kezdőként amúgy tök jól el lehet lenni az ingyenes Elementorral, ha pedig többre van szükséged, akkor később bármikor tudsz Pro-ra váltani.
Amúgy tényleg mindegyiknek megvan a maga előnye-hátránya. Összességében szerintem egyik se kifejezetten jobb a másiknál. Inkább tényleg csak annyi, hogy embere válogatja, kinek melyik funkció a fontosabb. Összességében nekem még mindig többet ad Divinél a formázások kiterjesztése lehetőség (mint mondjuk pl. egy flip box Elementorban :))
Sziasztok, lehet nem tartozik teljesen ide.. elementort használok, és a blogbejegyzések oldalát is azzal szeretném a többivel hasonlóvá tenni.. de annál nem indul az elementor szerkesztő. Tudtok segíteni? Hálás köszönet előre is.
Szia Beatrix!
Segíts, kérlek, hogy segíthessek 🙂
Pontosan mit jelent az, hogy nem indul az Elementor szerkesztő? Amikor az „Új bejegyzés” oldalon vagy adminban, akkor nem jelenik meg az Elementor gombja? Vagy ha megjelenik és rányomsz, akkor pontosan mi történik.
Köszi előre is a pontosítást!
Óriási munka lehetett ezt a posztot összehozni, a laikusoknak talán szuper összehasonlításnak is tűnik, de rengeteg tévedést tartalmaz az Elementorral kapcsolatban.
A megjelenése óta használom ezt a buildert, a Pro verziót is, tehát tapasztalatból mondhatom, hogy szinte minden negatívum, illetve feltüntetett hiányosság téves.
Sajnálom, hogy ennyi munka után ennyire részrehajló lett és egy kissé felszínes is ez az összeállítás.
Szerintem érdemes lenne még némi időt a különféle builderek megismerésére fordítani, illetve mélyebben megismerni azt, amiről az írás szól.
Hát nem 2 perc volt, az biztos.
Ahogy fentebb is írtam „nagyon illendő lenne egy update. Sok minden másképp van már. És tervben van egy videós összehasonlítás is. ” De sajnos még mindig nem futotta az időmből.
Az, hogy szinte minden negatívum téves, azt nehezen képzelem, de természetesen minden funkciót ismételten felül fogok vizsgálni az update-nál.
Kezdő vagyok, nekem sokat segítettél ezzel az értékeléssel, függetlenül attól, hogy érezhetően jobban szereted a DIVI-t. Mivel programozni sem tudok, ezért nálam fontosabb szempont az, hogy minél több modult tartalmazzon amivel nem kell külön bajlódni még akkor is, ha esetleg csak 1 oldalas layouts-okat kapok csak. Köszönöm szépen a munkádat! További sok sikert kívánok, Éva